کدنویسی و طراحی وب سایت با ویرایشگر brackets
کدنویسی و طراحی وب سایت با ویرایشگر brackets
با سلام خدمت بازدید کنندگان گرامی,شاید شما با نرم افزار حرفه ای طراحی وب سایت Brackets آشنا باشید که به نظر من امکانات خوبی دارد و شما را به کد نویسی ترغیب می کند . می توانید این نرم افزار را دانلود نمایید و فیلم آموزشی آن را از سایت tutsplus مشاهده نمایید . این ویرایشگر جدید که مناسب و برای کد نویسی Html ، Css وJS ( جاوا اسکریپت) بسیار مناسب می باشد که ویژگی های برجسته ای مانند live previews (که کافی است کد خود را بنویسید و بدون ریفریش و به صورت زنده تغییرات کد نویسی خود را ببنید ) دارد علاوه بر این می توانید با نصب افزونه به صورت اتوماتیک فایل های خود را ذخیره کنید.
کدنویسی و طراحی وب سایت با ویرایشگر Brackets
برخی از ویژگی های خوب این ویرایشگر :
رایگان است ! بله این یک قابلیت خوب است که در هر ویرایشگر قدرتمندی پیدا نمی شود و از همه قابلیت های نرم افزار به طور رایگان استفاده نمایید.
از زبان های فارسی و راست چین پشتیبانی می کنند ( بر عکس نرم افزار Sublime Text که البته انتخاب بسیار قدرتمنند و محبوب است )
کاملا می توانید منو های این نرم افزار را به زبان خود تغییر دهید !
ارائه نسخه نرم افزار برای سیستم عامل های مختلف (لینوکس 32 و 64 ، ویندوز ، مکینتاش )
Live HTML Development =این قابلیت تغییرات کد نویسی شما را به صورت آنلاین و بلافاصله و بدون ذخیره یا بارگذاری مجدد مرورگر مشاهده نمایید.
نوشته شده توسط زبان جاوا اسکریپت
دارای قابلیت Code Hints :این قابلیت برای افراد مبتدی و تازه کار بسیار مفید است و با این کار توضیحاتی کوتاه راجب به زبان های Html، Css و JS به شما ارائه می دهد که اگر قانع کننده نبود به سایت دیگری ارجاع داده می شوید تا توضیحات کامل تری برای کد ها مشاهده نمایید.
همه همین امکانات بخشی از قدرت ویرایشگر brackets است و علاوه بر این افزونه هایی بسیار وجود دارد که می توانید نصب کنید و ویرایشگر را قدرتمند تر از همیشه کنید تقریبا تمامی افزونه هایی که برای طراحی وب سایت نیاز دارید را می توانید به راحتی نصب و استفاده کنید.
نصب افزونه های مورد نیاز شما در Brackets :
کافی است به قسمت File > Extension Manager و در صفحه باز شده پس از چند لحظه افزونه هایی که توانایی نصب را دارید و با نسخه شما هم خوانی دارد را به صورت آنلاین نصب نمایید به علاوه که توضیح کوتاهی در روبروی هر اسم که کارکرد هر افزونه را مشخص می نماید.
مشکل نصب افزونه های (extensions) در نرم افزار Brackets :
خوب جدیدا به صورت آنلاین نمی توان افزونه ها را نصب کرد به همین خاطر من به دلیل علاقه به این نرم افزار یک روش دیگر برای شما معرفی می کنم تا شما هم بتوانید افزونه های این نرم افزار را نصب کنید. اگر با خطای زیر مواجه شدید نگران نباشید و کافی است از روش دیگری افزونه های زیر را نصب نمایید.
Installation failed. cannot connect to Server.
خطا در نصب افزونه در Brackets
- خب اگر با این مشکل مواجه شدید کافی است این کار را انجام دهید که ما در این مثال افزونه Emmet را به طور دستی نصب می نماییم :
کافی است به قسمت File > Extension Manager سپس عبارت Emmet را جستجو نمایید و لینک روبروی آن را کلیک نماید تا به این آدرس برسید .در این صفحه قسمت سمت راست بر روی Download zip کلیک نمایید و افزونه مخصوص brackets دانلود نمایید به به آدرس نصب نرم افزار که به صورت پیش فرض باید به صورت آدرس زیر باشد پس از خروج از حالت فشرده خارج نمایید .
C:\Program Files (x86)\Brackets\www\extensions\default
نکته : می توانید فایل های این پوشه را برای بار های بعد ذخیره نمایید و بار ها از آن استفاده نمایید.
این آموزش نیز تمام شد و امیدوارم مفید بوده باشد ، با اینکه شاید نکته ساده ای برای بعضی افراد بوده باشه ولی دوست داشتم کمی راجب به این ویرایشگر متن برای شما دوستان عزیز بنویسیم. شما از چه ویرایشگر متنی برای کد نویسی استفاده می کنید و دلیل علاقه شما برای این کار چیست ؟ و در آخر Sublime را هم فراموش نکنید.
سئو و افزایش ترافیک
سئو و افزایش ترافیک
همانطور که می دانید سئو و افزایش ترافیک به دو عامل اصلی محتوا (پادشاه) و لینک های ورودی وب سایت (ملکه) بستگی دارد که هر چقدر طبیعی تر و با صبر تهیه شود سئو بهتری را برای سایت شما به همراه خواهد داشت.
عکس زیبا برای پروفایل دخترونهعکس زیبا برای پروفایل دخترونه
عکس دخترونه برای پروفایل تلگرام / لاین / واتساپ / فیسبوک
عکس پروفایل زیبا دخترونه جدید
عکس زیبا پروفایل دخترونه فانتزی
عکس پروفایل زیبا دخترونه شیک پروفایل
عکس دخترانه زیبا اسپرت برای پروفایل
عکس های زیبا
عکس های دخترونه زیبا صورتی برای پروفایل
عکس زیبا پروفایل دخترونه غمگینعکس زیبا
عکس زیبا دخترونه جدید پروفایل
عکس دخترونه فانتزی برای پروفایل زیبا
عکس پروفایل فانتزی زیبا دخترانه

اما مقدمات سئو و افزایش ترافیک چیست؟
سئو و افزایش ترافیک نیاز به فرصت و سپس نیاز به روند طبیعی دارد.
مطلب وب سایت را مانند ویروس در نت و شبکه های اجتماعی منتشر کنید.
بررسی بک لینک های سایت های رقیب
لینک های ورودی وب سایت (ملکه)
گام اول در سئو و افزایش ترافیک :شناسایی لینک و تجزیه و تحلیل است, لینک های وب سایت را می توانید با ابزار گوگل وبمستر بررسی و تحلیل کنید و اما ابزار های دیگر برای بررسی لینک های وب سایت:
httpmajesticseo.com
ahrefs.com
opensiteexplorer.com
google.com/webmasters/tools
در گام سئو و افزایش ترافیک لینک های خوب و بد را تشخیص دهید احتمالا بیشتر لینک ها به سایت شما بی ربط هستند و نیازی به آن ها نخواهید داشت توصیه می شود در مورد لینک های وروددی وب سایت حتما با یک کارشناس سئو مشورت کنید.گام سوم در سئو و افزایش ترافیک ,دلینک های مخرب و کم اهمیت و یا بی ربط را شناسایی و حذف کنید.
حال نوبت مرحله پایانی لینک های ورودی که به منظور افزایش ترافیک و سئو است یک درخواست تجدید نظر به گوگل ارسال کنید هنگامی که درخواست تجدید نظر را ارسال کردید بین 15 تا بیش از 30 روز زمان می برد تا به درخواست شما رسیدگی شود توصیه می شود برای سرعت بخشیدن به درخواست تجدید نظر گوگل برنامه ای از قبل برای حذف لینک ها در نظر گرفته باشد.
محتوا (پادشاه)
خب حالا گوگل درخواست تجدید نظر ار پذیرفته است. اکنون زمان پیاده سازی یک استراتژی ایجاد محتوای با کیفیت بالا است برای یک شروع خوب از محتوایی استفاده کنید که جای خالی آن در رشته خاص شما در گوگل احساس می شود به این منظور برنامه ای خاص داشته باشید تا به مرور و روز و یا هفته های مختلف درباره آن تولید محتوا کنید حتی بد نست که پست های قبلی را احیا و بروز رسانی کنیم.
برای ایده در شروع کار تولید محتوا می توانید از مناسبت ها و انتشار مطلب درباره آن حداکثر استفاده ممکن را بکنید.
طراحی وب سایت مدرن
طراحی وب سایت مدرن
طراحی وب سایت در عصر کنونی و مخصوصا در این چند سال اخیر به شدت پیشرفت کرده است طراحی وب سایت های واکنش گرا و طراحی وب سایت های flat و یا تخت نمونه هایی از طراحی های عصر مدرن هستند.طراحی مدرن هماهنگ است و چشم نواز که با مخاطب خود صحبت می کند از طریق القای عناصر سایت به بازدیدکننده سایت و نباید نادیده گرفته شود.در این پست می خواهیم عناصر و اصول اصلی طراحی سایت های مدرن را بررسی کنیم.
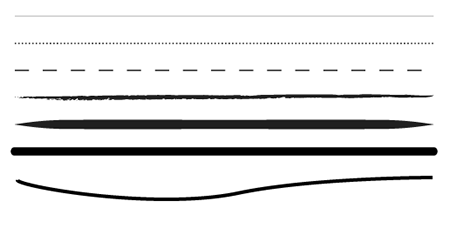
خطوط
شاید ساده ترین قسمت در طراحی سایت خطوط است اما نوع خط بسیار مهم است و می توانید احساسات, ایده و قدرت را انتقال دهید هر یک از خط های زیر احساس متفاوتی را بروز می دهند یک ایده تولید می کنید و یا یک سبک تا حس موردنظر را برای کاربر و بازدیدکننده ایجاد کنید.

خطوط برای پیوستگی و سازماندهی
با توجه به طراحی وب سایت ها،خط ها به وفور یافت می شوند تقسیم و پیوستگی بحش های سایت و محتوا به یکدیگر بارها استفاده می شود برای تصاویر و ستون ها و بسیاری از موارد دیگر از خطوط استفاده می شود.
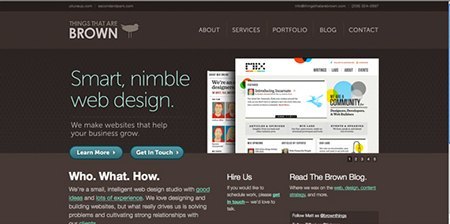
گرید یا شبکه
با استفاده از شبکه موقعیت عناصر را در صفحه بهتر می توان تعیین کرد نظم و جایگاه عناصر به خوبی تعریف می شود.وب سایت زیر بر اساس گرید 16 ستونه طراحی شده است.

خطوط انتقال احساسات متفاوت است فکر می کنم برای بهترین نوع خط در طراحی سایت:ضخیم، نازک، موجی، خال خال، پراکنده،نقطه ای یکی را نسبت به ظاهر و هدف سایت موردنظر انتخاب می کنیم برای مرزبندی تصاویر مناسب است؟ برای بخش بندی و پیوستگی چطور؟
اما شبکه کار شما را آسان می کند با شبکه می توان سازماندهی اطلاعات را به طور موثرتر انجام داد و همچنین برای ساده کردن فرایند توسعه نیز است.
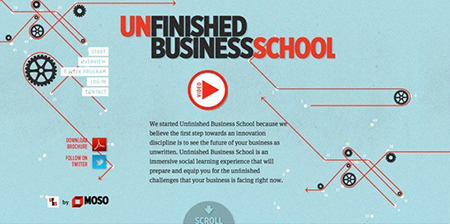
به عنوان مثال سایت زیر در ارتباط با مدرسه است که با استفاده از تعداد زیادی از خطوط منحنی,پراکنده و نقطه برای نشان دادن حرکت و انرژی, طراحی شده است.

فرم
فرم های سه بعدی به صورت کروی و مکعب, طراحی سه بعدی هنوز با وجود آمدن طراحی سایت های تخت یا flat بسیار شایع است در طراحی وب سایت ها با تکنیک سه بعدی فرم های هندسی، طبیعی، واقع گرایانه، انتزاعی و غیر عینی مورد استفاده می شود.

شکل
شکل ها معمولا به صورت دو بعدی هستند اشکال ساده به دلیل درک ساده در جذب نگاه مخاطب تاثیرگذار است و اشکال پیچیده شامل مربع، مستطیل، مثلث، و هر نوع دیگر از چند ضلعی و یا اشکل انتزاعی هستند که کمتر درک می شوند با استفاده از اشکال در طرح بندی می توان بیننده سایت را کنترل و هدایت کرد.
بلوک های طولانی از متن اغلب با استفاده از اشکال شکسته می شوند تا کاهش فشار را در چشم بیننده داشته باشد.

رنگ ها
همانطور که در گذشته در مورد چرخه رنگ در طراحی سایت گفتیم رنگ ها سبب واکنش احساسات هستند این احساسات می تواند قوی,آگاهانه و ناخودآگاه باشد.
تئوری رنگ ها یکی دیگر از جنبه های مهم طراحی سایت های مدرن است که باید با آن آشنا باشید و تفاوت آن ها را بشناسید:
سایه (زمانی که سیاه و سفید به یک رنگ خالص اضافه شده است)
ته رنگ (زمانی که سفید به رنگ خالص اضافه شده است)
تن (زمانی که خاکستری به رنگ خالص اضافه شده است)
و همچنین به این نکته در استفاده از رنگ در طراحی سایت توجه کنید:اگر بیش از حد نیار از رنگ ها در طراحی وب استفاده شود چشم ببنده را خسته می کتد و در مقابل اگر به اندازه کافی از رنگ در طراحی سایت استفاده کنید نتیجه آن هنمانگی است برای این منظور بهتر است از چرخه رنگ استفاده کنید.

جمع بندی
همانطور که می بینید، خطوط، اشکال، فرم و رنگ ها می تواند یک طراحی به یادماندنی را رقم بزند قبل از استفاده از موارد فوق هدف و عناصر را ارزیابی کنید می توانید از تمامی عوامل و یا به صورت تکی از عناصر استفاده کنید و در نهایت برای انتقال پیام اصلی سایت به کاربر تلاش کنید.